Online Help Document
Theme Template Design
-
It contains One Email Template
-
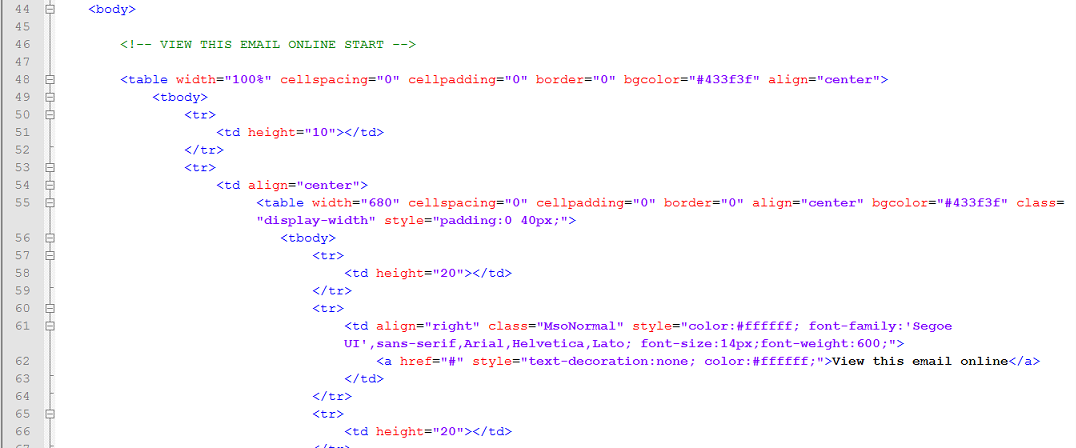
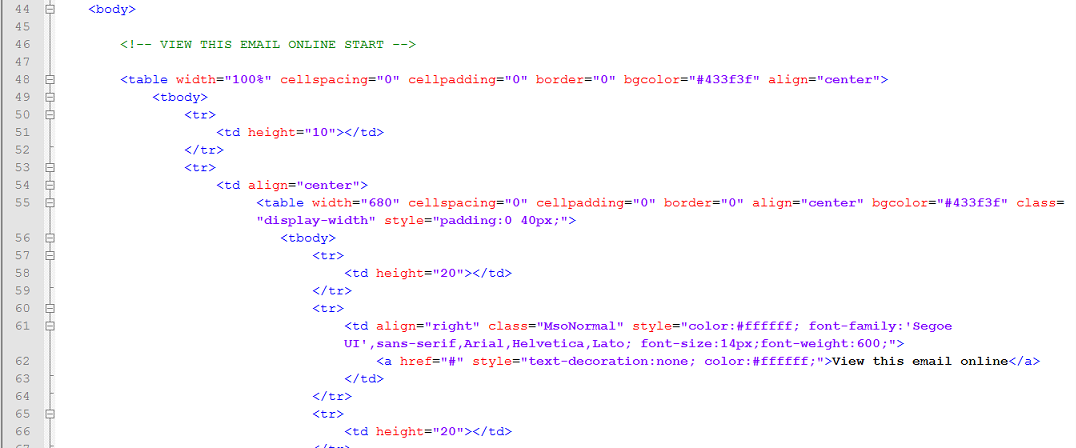
Each module has comment on top to understand the type or name module
-
First table is 100% width
-
[Next] First nested table is 800px with "device-width" class, which controls the width of table in Responsive Mode
-
Remaining nested tables are content tables
-
Max. width 800px. Responsive break-points 640px, 480px.
-
Body backgtound [or BG]color means background color os outer most [100% width module] table
-
Find the attributes in TABLE or TD to change the values or styles. For Example:
-
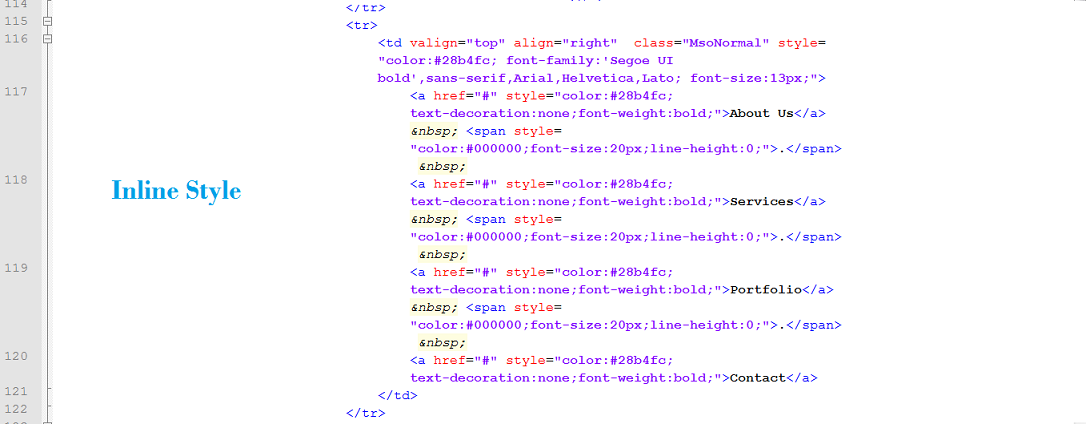
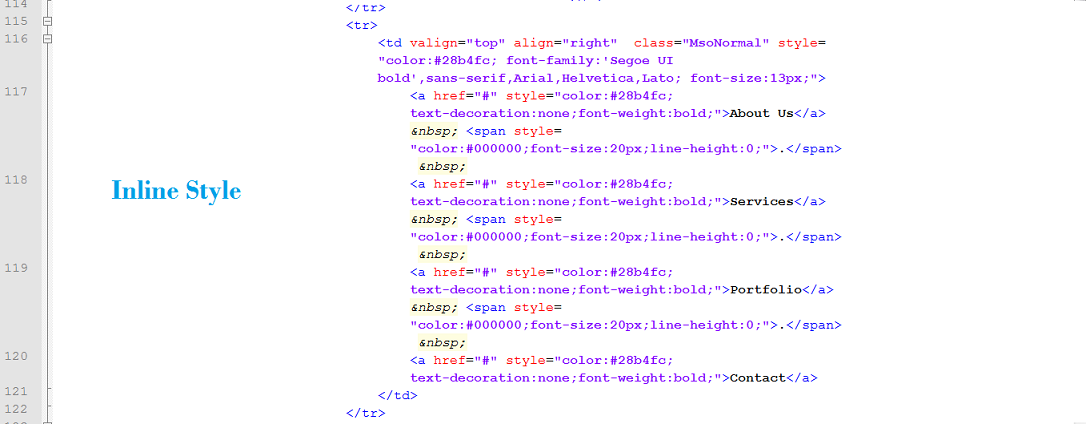
To change with width, find table attribute " width="275" " or change the font / color find the in-line style " style="font-family:--; color:#--;" "
-
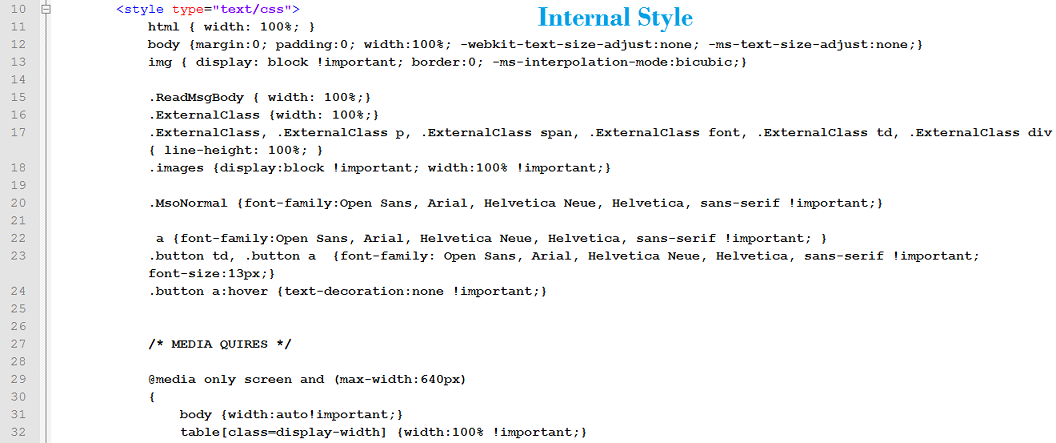
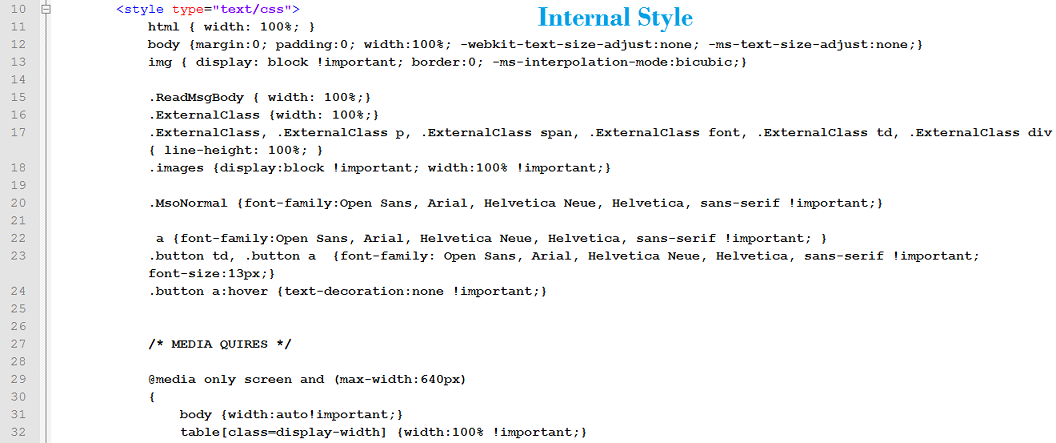
To change the break-points of responsiveness find the internal styles in <style>..</style> tag within <head> tag.

-
Internal [within the <head> tag] and inline styles used
-
Change the values of styles and attribues as per your requirements


- HTML folder contains Raw HTML, StampReady, MailChimp, Campaign Monitor and Mymail Files
-
Raw HTML - HTML only file
-
StampReady - Builder ready file
-
MailChimp - Editable and send using MailChimp
-
Campaign Monitor - Editable and send using Campaign Monitor
-
MyMail - Zipfile - Editable and send using mymail
- You can find the Stamp-ready HTML file inside the HTML folder of the downloaded zip file named "stampready.html"
- In order to edit the Stamp-ready HTML file, you have to create the free account in http://stampready.net and then follow the bellow steps.
- Login to stampready site
- See right top > New Campaign
- Import Stampready HTML Template
- Once uploaded, you can see the HTML file preview. Click use template
- Edit template and apply the changes.
- SAVE TEMPLATE and SEND the Test Mail
- Note:
- Stampready is an online drag & drop builder which used to edit the template
- Export Option in stampready is not available for free regiteration
- Demo Images are not included in the package.
- You can find the Mailchimp HTML file inside the HTML folder of the downloaded zip file named "mailchimp.html"
- In order to edit the Mailchimp HTML file, you have to create the account in https://mailchimp.com/ and then follow the bellow steps.
- Login to mailchimp site
- Go To--> Templates menu --> Create Template --> Import Html
- Import html "mailchimp.html"
- Edit Design and apply the changes.
- SAVE TEMPLATE and SEND the Test Mail
- Note:
- You can also import the Html file and create campaign which is customized and exported from Stampready Builder. But it is not editable by Mailchimp
- Import Option in Mailchimp is not available for free regiteration
- Demo Images are not included in the package.
- You can find the Campaign Monitor HTML file inside the HTML folder of the downloaded zip file named "campaign-monitor.html"
- In order to edit the Campaign Monitor HTML file, you have to create the account in https://www.campaignmonitor.com/ and then follow the bellow steps.
- Login to Campaign Monitor site
- Go to --> Create Campaign ---> Import Html [under More Options]
- Import html "campaign-monitor.html"
- Edit Design and apply the changes.
- SAVE TEMPLATE and SEND the Test Mail
- Note:
- You can also import the Html file and create campaign which is customized and exported from Stampready Builder. But it is not editable by Campaign Monitor
- Demo Images are not included in the package.
- You can find the Mymail zip file inside the mymail folder of the downloaded zip file
- In order to edit the Mymail file, you should have the mymail plugin in the Wordpress website and then follow the bellow steps.
- Login to your Wordpress site
- Go to --> Admin Panel --> Newsletter --> Templates --> Upload the mymail zip file
- After uploaded, you can view this template under "New Campaign" section of MyMail plugin.
- Edit Design and apply the changes.
- Note:
- Demo Images are not included in the package.
Stock Photos
Other Help Documantation